これまでのアプリ開発でハマったことをまとめてみようと思います。私の理解不足や勘違いがあるかもしれませんので、その点はご容赦を。
MonacaクラウドIDE/LocalkitとMonacaデバッガ/実機のイベント発生タイミングの相違について(onsen ui v1)
最初に悩んだのがこれです。ons-navigatorのpage属性によりons-templateを読み込む場合に、ons.ready()でons-template内の要素を取得すると、Monacaデバッガや実機ではオブジェクトが返るのですが、クラウドIDEやlocalkitではnullが返ります。
html
<body>
<ons-navigator page="test.html" var="test.navi"></ons-navigator>
<ons-template id="test.html">
<ons-page>
<p id="text01">hello</p>
</ons-page>
</ons-template>
</body>
javascript
ons.bootstrap();
ons.ready(function() {
var elt = document.getElementById("text01");
console.log("ons.ready: " + elt); // クラウドIDEやlocalkitではnull
});
私には、実機ではちゃんとpage属性によるons-templateの読み込み完了後にons.ready()が呼ばれるけど、クラウドIDEやlocalkitの環境では読み込み完了を待たずにons.ready()が呼ばれているように見えます。対策として私は最初、ons.ready()で要素が取得できない場合(クラウドIDEやlocalkitの場合)はフラグを立て、pageinitイベントで初期化をしていました。これでどちらの環境でも動くようになりましたが、しばらく経ったある日ソースを見てみると、へんてこなフラグはあるは初期化関数の呼び出しが2箇所あるはで、ちょっとかっこ悪いことに気づきました。どうにかならないかと考えた挙句、最終的に下した結論はons-navigatorのpage属性の削除です。
html
<body>
<ons-navigator var="test.navi">
<ons-page>
<p id="text01">hello</p>
</ons-page>
</ons-navigator>
</body>
ons-templateが別ファイルにある場合も含め、index.htmlのons-navigatorの中にpage要素の内容を丸ごとコピペ。これでアプリ起動時のpage要素やファイルの読み込みもなくなり一件落着。ちなみに今日onsen ui v2で試したら、なんとlocalkitでもons.ready()で要素の取得ができました。なので、v2ではこのようなことはしなくてよさそうです…
ビルド設定画面での注意点(localkit)
これはlocalkitのお話です。
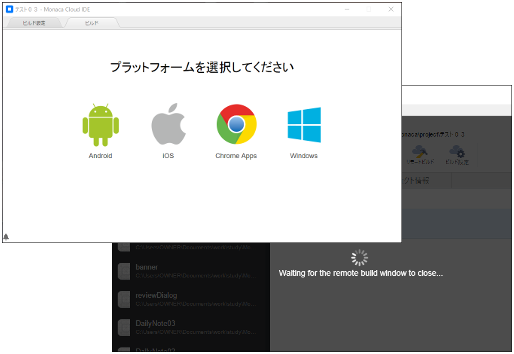
apk構築のため、メイン画面のツールバーから「リモートビルド」または「ビルド設定」をクリックします。すると、以下のような画面が表示されます。

この状態にあるとき、エディタでhtml、css、jsなどのファイルを編集・保存した後ビルドを実行しても、構築したapkファイルに編集内容は反映されません。また、右上の「×」ボタンで画面を閉じると、ファイルの状態がビルド設定画面の表示前に戻ります。これ、ビルド実行中の待ち時間にソースを修正したくなってコーディングをはじめてしまうと、気づいたときに「やばっ」てなります。もし気づかずに、ファイルを修正、保存したことに安心して「×」ボタンを押してしまうと、悲しいことに最初からやり直しです。こうゆうときはファイルをいったん別の場所に保存したり修正部分を新規ファイルに張り付けるなどの応急処置が必要です。また、この状態にあるとき、プロジェクトフォルダ内にファイルをコピーしても、元の画面に戻ると消えてなくなります。windowsの「ごみ箱」の中にも入らないので要注意です。
Cordova 6.2.0 アップグレード時の注意点(localkit)
Localkitのプロジェクトの設定で、Cordovaバージョンを 5.2.0 から 6.2.0 にアップグレードした後、Monacaデバッガーでエラーがでるようになりました。プロジェクトを選択すると同期中に「問題が発生したため、[Monaca Debugger]を終了します。」と表示され、Monacaデバッガーが強制終了します。にっちもさっちもいかなくなり、Monacaサポートにメールで問い合わせたところ迅速に対応して頂きました。
過去の事例より、Config.xmlに設定されている「FadeSplashScreenDuration」の値が、Cordova6.2以前の設定になっている場合に、同様に事象が発生する場合がございます。対象プロジェクトのConfig.xmlに設定されている「FadeSplashScreenDuration」の値が、「.25」になっている場合は、下記のように修正してお試しいただけますでしょうか。Config.xmlにつきましては、対象プロジェクトのルートフォルダーにございます。
■例:<preference name=”FadeSplashScreenDuration” value=“250”/>
ということで、このとおりFadeSplashScreenDurationの値を修正したら無事Monacaデバッガが動くようになりました。…もっと早めに聞けばよかったです。
以前に作成したプロジェクトをビルドしたらエラーになるとき
これには焦りました。アップグレードの前に以前のプロジェクトをただ再ビルドしてみただけなのに。エラーログの内容もよくわからないし、プロジェクトまるごとdiffをとって相違点をいじってもだめ。このような場合、個人的に最も有効だと思われる解決方法は、「さっさとプロジェクトを新規作成しファイルを入れ替える」です。ビルド設定やプラグイン、アイコン、スプラッシュ画像などすべて再設定することになりますが、それでもこの方法が「最終手段でありつつ最速な解決方法」だと思います。